We recently migrated from one online IEP vendor to another. This is a program for collecting and managing Special Ed information, but it is an enterprise app and worthy of critique and comment. They do a great job, but there are some small UI issues I wish could be fixed.
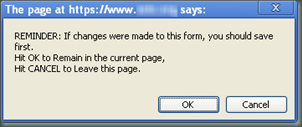
For instance, when you enter data onto a form and try to leave the form without saving they do a nice job of alerting you that you are about to lose the valuable data you just entered. However, there is a catch:
Ouch, did you read that correctly? “Hit CANCEL to Leave this page.” The problem with that is I would say 99% of users are used to hitting Cancel when they realize they made a mistake and want to undo it. Several times I’ve had to stop my knee-jerk reaction to hit cancel when I realized I updated something and didn’t hit Save.
Not only are the button actions inconsistent with what users are used to but I would go further and state they are actually opposite, which to me is one of the worst UI anti-patterns. In addition the buttons are not very informative, OK and Cancel just don’t tell you what they are doing with your data. Unfortunately I think it might be stuck as it is. The software now boasts adoption of over half the state of California. That’s a good sized client base and the current users are already conditioned to hitting OK to go back to the page and hit the Save button. If the vendor were to reverse the impact of the buttons now I can just imagine the outcry there would be over users losing data because they are simply used to hitting OK. You see, no matter how many emails, home page news alerts or training documents you give out half the users won’t even bother to read them. They won’t know there is a change until they have already lost their data. Not a good thing.
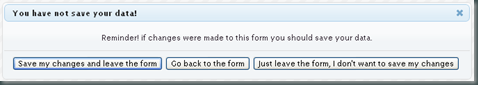
If I were to have to implement this change I would re-label the buttons all together. This would not only alert the user that something functions differently then what they are used to but it would also make the dialog more usable, which is also a good UI pattern. Unfortunately you cannot do this with plain JavaScript. Since the vendor already makes use of jQuery the UI Dialog plug-in is a great tool to use. It also standardizes the dialog boxes since JavaScript alerts are handled inconsistently between browsers.
Here’s a sample of what I would do using the jQuery UI Dialog plug-in. I think it is easy to read and clear in informing the user on what they are about to do. While this would be a change to what users are used to I think it would be one that is easily adapted to.